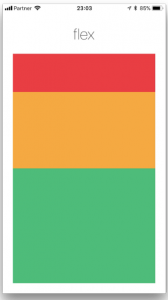
Elementlerinizi konumlamanız için kullanılmaktadır. Default olarak react native de gelmektedir.

Justiycontent dikey eksense konumlandırması sağlanır. Kullanılan komutları:
justifyContent ile dikey olarak konumlandırmanızı sağlar
flext-start : Diley En başta gözükmesini sağlar.
flex-center: Dikey olarak ortalar
flex-end: Dikey olarak en sonda olur.
————–
alignitems yatay eksende konumlandırılmasını sağlar. Kullanan komutları:
flext-start: Dikey eksende en başta olmasını sağlanır.
flext-center: Dikey eksense ortalanması sağlar.
flext-end: Dikey eksense sona gelmesini sağlar
space-around: İçersinde kaç tane element varsa hepsini bir birine ortalar varsa hepsini ortalar
space-between: Ekrandaki ilk 2 veriyi üste ve alta dayalı olur kalanı ortalar.
Daha Fazla bilgi için react native in sitesinden Layout with Flexbox aratarak görebilirsiniz